
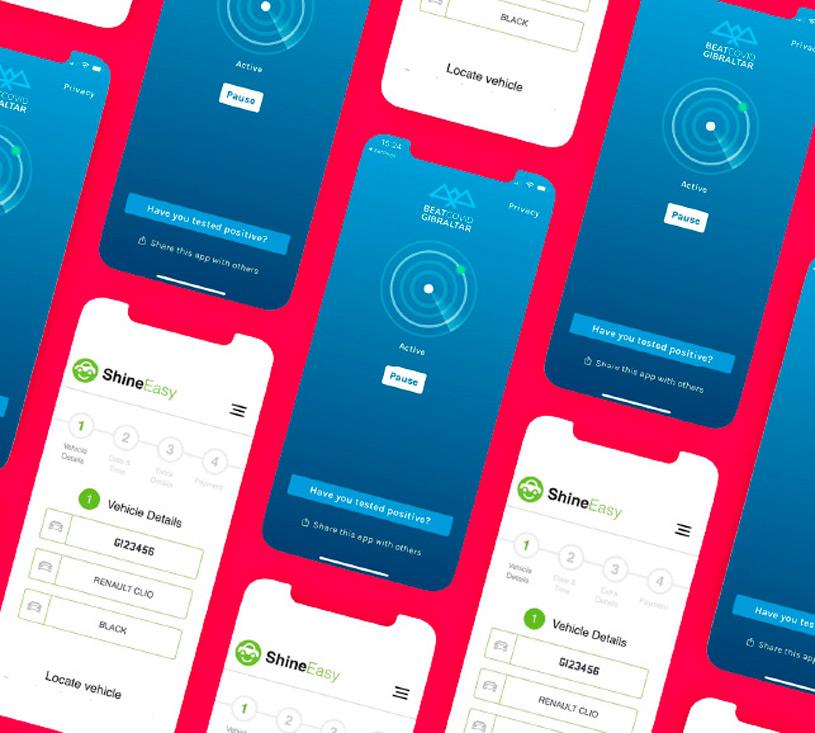
Mobile app development that grows your business reach
The iPhone created a whole new market for Apps. We can help you take your idea and turn it into a profitable App that can be purchased by millions of people all round the world. Do you have a great idea?
Make sure your mobile app is better than your website
Android Apps
Growing all the time
If you are looking to launch an App quickly and reach a younger and larger audience, then Android Apps are the best option. Most Android Apps are free so it is good to have some in-App purchases planned.


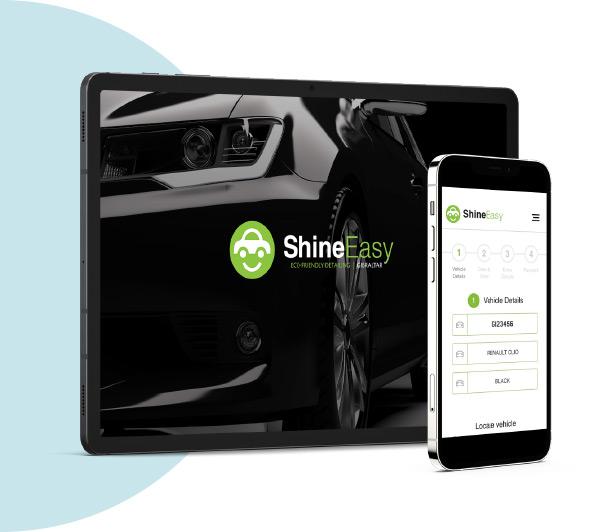
iPad Apps
Incredible opportunities
The iPad has almost killed laptops for home use. It is an amazing tool that has so many different uses that it truly provides you with great opportunities. Shall we change the world?
After sales service that makes us different
We have been creating websites for over 20 years, building long-lasting relationships based on trust, quick turnaround and excellent support. If you want to know more visit our testimonials page or check out our portfolio.

GET STARTED
Contact us to get
the ball rolling
E-commerce Websites
Website Development
Estate Agent Systems
Branding & Graphics
Custom Systems
Hosting & Support
Mobile Apps






